バージョンアップして新機能追加 超高速Builder系テーマ Themify-v4.5
Google Mapの他にマイクロソフト系のBing Mapsが使えるようにThemifyのバージョンアップが予定されている事は、「Google Mapの表示がおかしい! ならBing Mapsを使うだけ」でお知らせした通りですが、この度、様々な新機能を追加してThemify V4.5として正式リリースされました。
予告されていた通り、デフォルトでマイクロソフト系のBing Mapsが使用できるようになった他に、実際に表示されるWeb画面で投稿を編集するフロントエンドモードが高速化して作業効率が更に高くなったり、スタイリング機能にシャドーを追加したり角を丸めたり、高さを追加したりできるようになっただけでなく、ホバーに対してもスタイリングを指定することができるようになっています。
その他にも便利な機能が追加されており、益々初心者から上級者まで扱いやすいテーマに生まれかわりました。新しいThemify V4.5 は既にThemifyのテーマを使用している場合は、ダッシュボードからアップデートするだけでバージョンアップが完了、試しにThemifyテーマを使ってみたい場合には有料版と同じ機能が使用できる無料テーマが3種類あります。
新たに追加された新機能を説明します。
1 Builder系テーマで超高速化を実現
管理人がThemifyを使い始めた頃は、フロントエンドモードでの編集はかなりもっさりとしており、お世辞にも作業効率が高いとは言えませんでした。Themify Builderのバージョンアップが繰り返されてV3.7辺りから段々と編集がしやすくなってきました。
V4.0にバージョンアップしてからは。フロントエンドモードでストレスなく編集作業ができるようになりましたが、今回のV4.5へのバージョンアップでバックエンドモード(通常のワードプレスの編集画面)と比べても、遜色のない作業性を実現しています。

V4.5ではJavascriptを使用してライトボックスを開く時にのみHTMLをロードするように改良されたことにより、高速化を実現しただけでなく、多くのスタイリングオプションを追加されました。
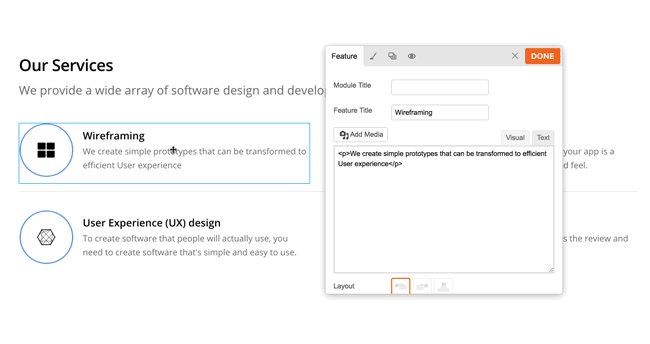
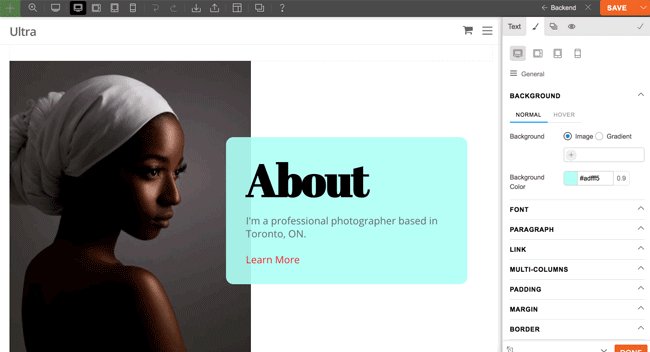
2 新しいスタイリング機能
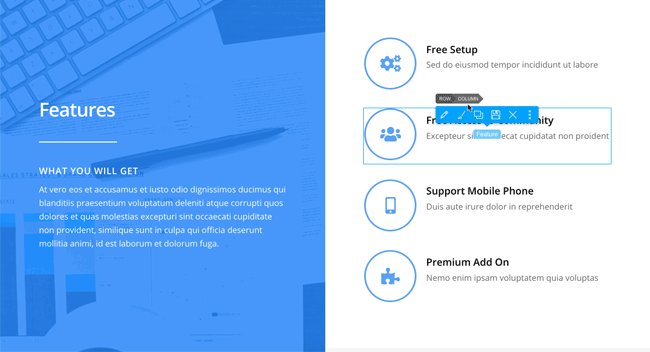
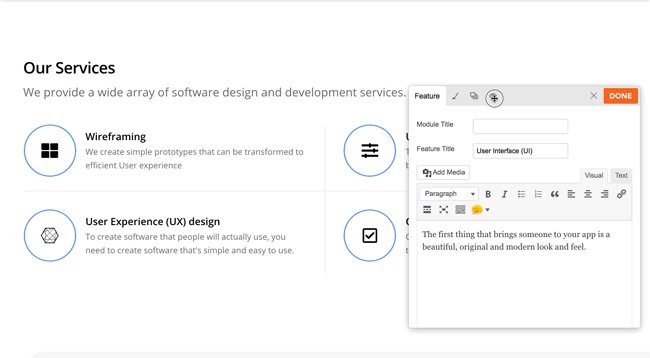
V4.5で指定できるスタイリングは、下の写真の通りです。
スタイリングは、Row、Sub-Row、Column、moduleごとに指定でき、CSSを書く必要がないので初心者でも思い通りのスタイリングを取り入れることができます。

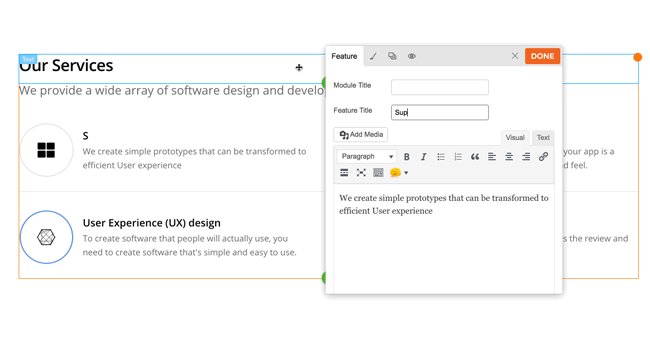
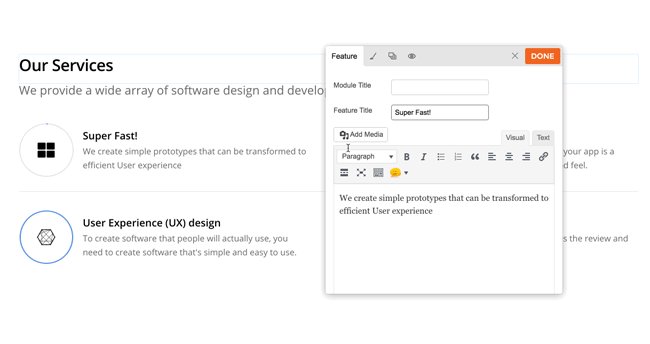
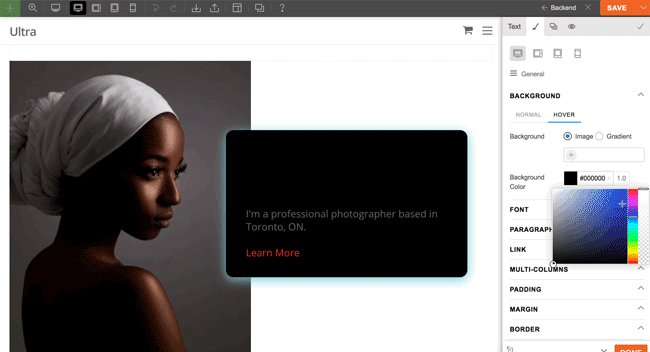
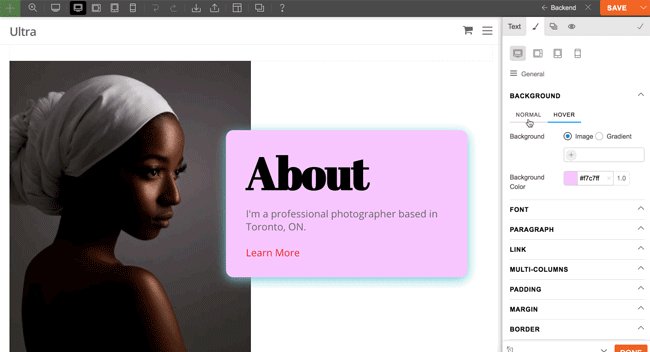
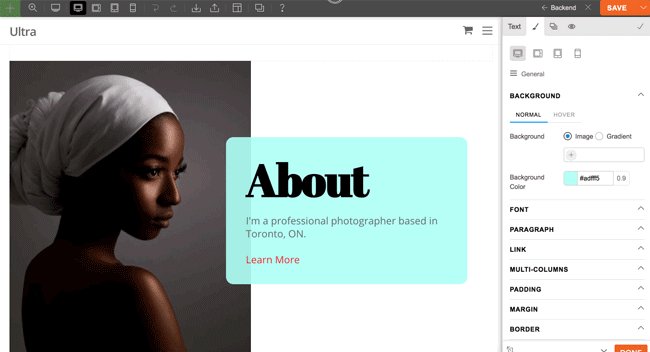
2-1 ホバースタイリング機能

モジュールをホバー(カーソルを当てた状態)した時に、スタイリングを追加することができるようになりました。これにより、CSSを手書きで追加しなくても、ホバー状態の時だけ、背景やフォントを変えたり、アニメーションを追加したりすることができるようになりました。
2-2 Rowに高さを指定
従前はRowやモジュールに高さを設定する必要がある場合には、padding(パディング)で調整していましたが、スタイリングに「HEIGH」が追加されて高さと最小の高さを指定できます。
2-3 コーナーを丸める
Text content
Text conten
直角の角は固いイメージを与えるのに対して、丸みを帯びた角は優しく柔らかい印象を与えます。
2-3 テキストシャドー
Text content
文字にシャドーを追加することができるようになりました。大きな文字にシャドーを追加することにより、文字を明るく演出することができます。
2-3 シャドー
文字だけでなくRowやmoduleにもシャドーを追加することができます。
2-3 ブレンドモード

フォトショップなどの写真編集ソフトを使う方には馴染みのある言葉だと思います。日本語にすると「合成」と訳すと分かりやすいと思います。背景とその前面のテキストや写真に合わせて13種類のブレンドモードを選ぶことができます。
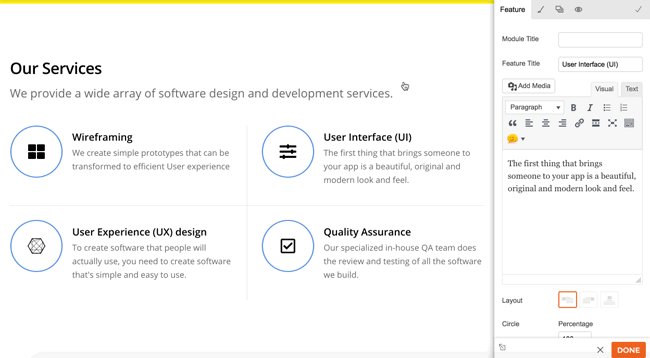
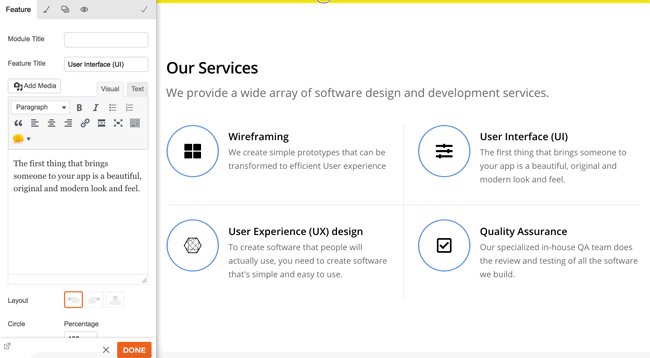
3 操作性の向上
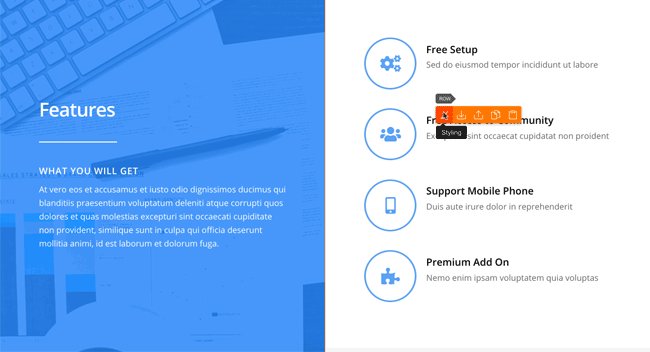
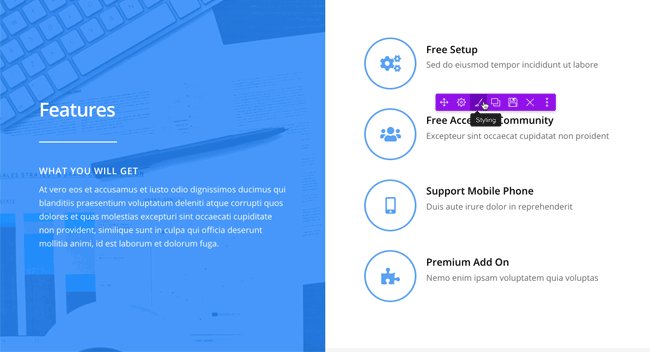
従前のThemifyはスタイリングパネルを開く位置が決まっていました。
しかし、V4.5は任意の位置でスタイリングパネルを開くことができます。

モジュールパネルをディスプレイの左右に固定したり、任意の位置に表示させたりできます。

様々なモジュールを追加するのに、従前はドラッグ&ドロップしていました。もちろんドラッグ&ドロップすることも可能ですが、カーソルを合わせてモジュールのプラスボタンをクリックするとモジュールを追加することができます。

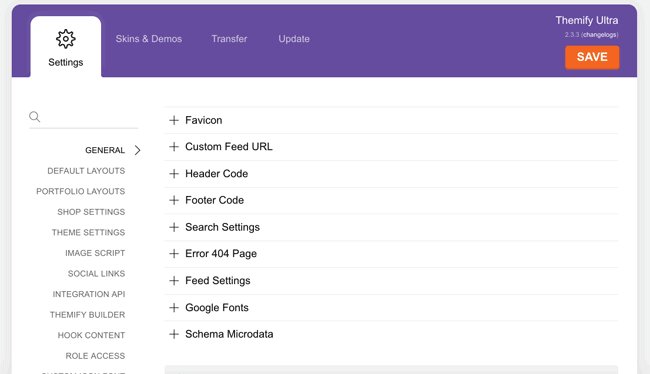
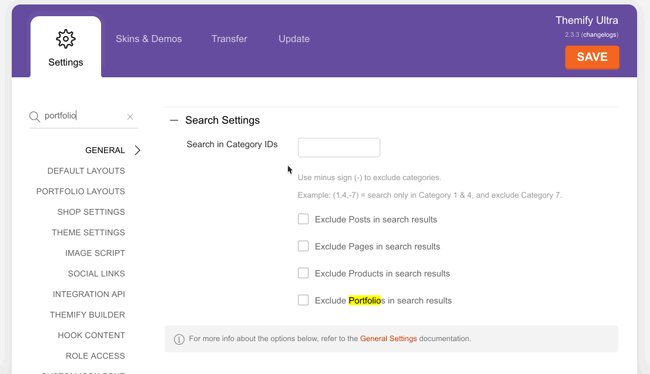
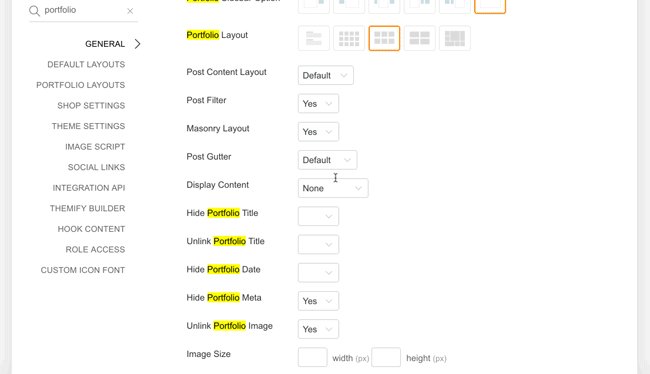
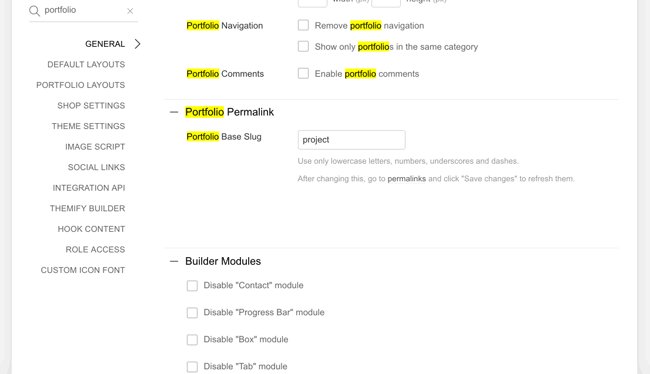
Themifyテーマの設定パネルに検索機能が追加されました。
数あるThemifyの設定項目から目的の設定項目だけを表示するので、項目を探し出す手間が省けます。

4 Bing Mapsの追加
サイトに地図を表示するのにGoogle Mapはとても使いやすく訪問者の利便性が高い地図であることに疑いの余地はありません。しかし、Google Mapに新しい料金体系が導入されて無料で使用できる表示枠が少なくなってしまいました。
当サイトではGoogle Mapに変えて、国土地理院の地理院タイルやオープンライセンスのOpen Street Mapを使用する方法を紹介してきましたが、Themify V4.5は標準でマイクロソフト系のBing Mapsも使用できるようになりました。
Themifyのデフォルトの設定なので地理院タイルやOpen Street Mapのようにコードを記述する必要がないので、簡単に地図を表示することができます。
Bing Mapsで地図を表示
5 新しいモジュール
Themify V4.5には新しいモジュールも追加されました。
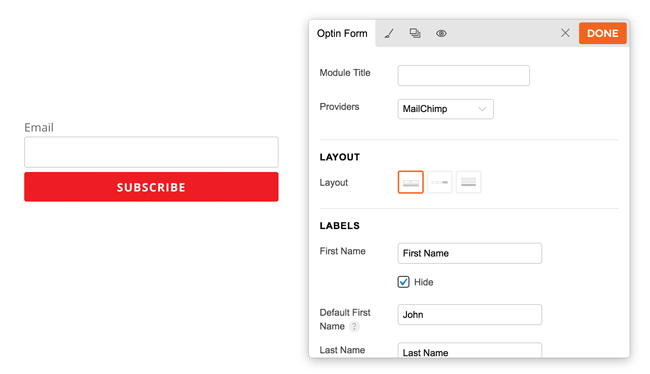
5-1 Optin Formモジュール
ニュースレターを配信するOptin Formモジュールは、Mailchimp、ActiveCampaign、ConvertKit、GetResponse、Newsletterプラグインを完全に統合しており、簡単に登録フォームを作成でき、スタイルを自由にカスタマイズすることができます。

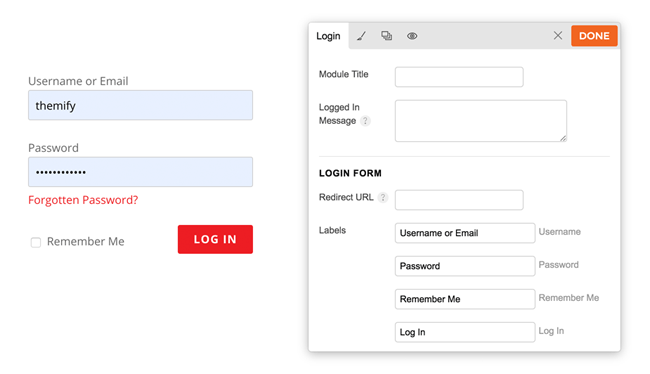
5-2 Loginモジュール
Loginモジュールは、どのページにもワードプレスのログインフォームを表示できます。これにより他のプラグインを使用する必要することなく、会員制サイトやeコマースサイトを作成することができます。

6 新しいツール
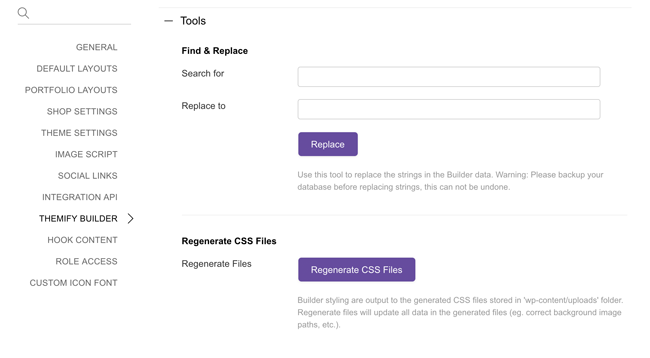
6-1 検索と置換ツール
古いURLアドレスを書き換えるプラグインはありましたが、ビルダーのモジュール内に設置したリンクなどはURLを書き換えることができなかったので、古いURLを探し出して1つひとつ書き換えていく必要がありました。
しかし、Themify V4.5に追加された「検索と置換ツール」を使用すれば、ビルダー全体から検索して一括で書き換えることができます。
6-2 CSSファイルの再生成
Themifyのテーマは誰でも思い通りにスタイリングを変更して自由にカスタマイズできます。スタイリングはサーバー内にCSSファイルとして格納されていきます。
テストサイトを作成したりサーバーを移転したりした時、スタイリングを指定するCSSファイルのパスが古いURLを参照している可能性があります。
CSSファイルの再生成は、新しいスタイルデータに従ってCSSファイルを作り直してサーバーに格納します。

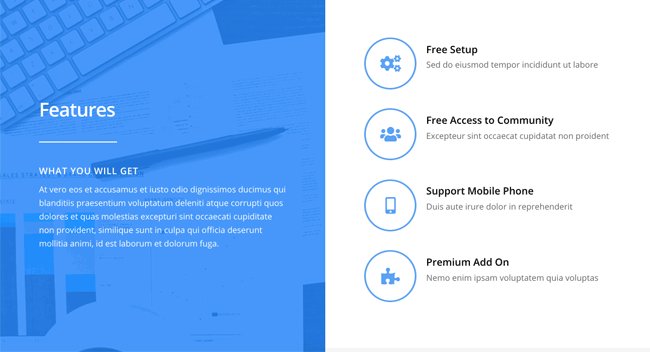
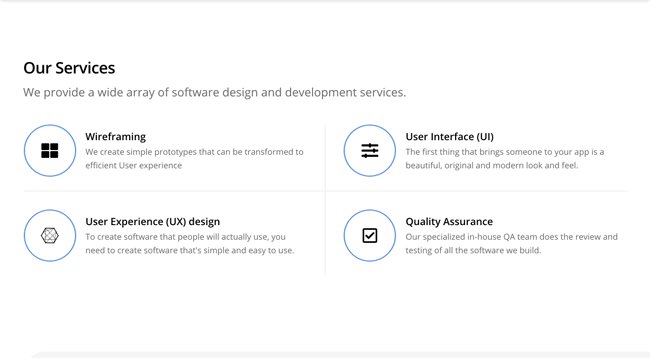
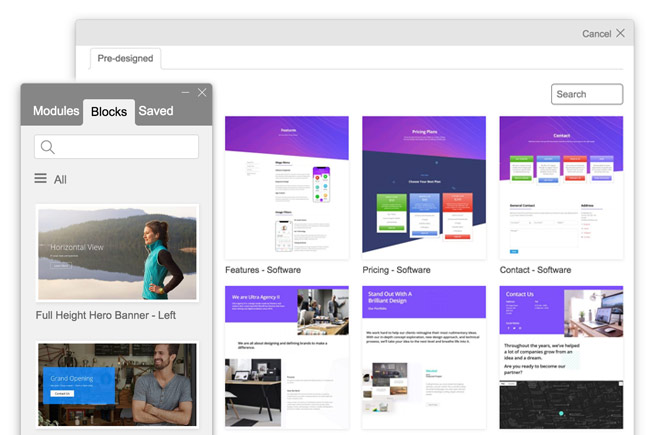
7 Webデザイナーが作成したレイアウト
RowやColumnを変えたり、スタイリングを自由にカスタマイズしたりすることができるThemifyは、Webデザイナーが作成した217種類のページレイアウトと63種類のRowレイアウトをダウンロードして、写真とテキストを入れ替えて自分のサイトに流用することができます。

Themify V4.5以降も美しく洗練されたレイアウトやブロックが追加されていきます。
8 無料のThemifyテーマを使用する方法
Themifyはサイトの用途に合わせた40種類以上のテーマと目的に合わせた60種類以上のプラグインがあります。
Themifyは有料のテーマですが、有料版と全く同じ仕様でアップデートも受けれることができる無料のテーマが3種類あります。
Themifyの実際のWeb画面で投稿ページを編集することができるビルダー系のテーマで、Javascriptを多用しています。そのため、使用しているサーバーのセキュリティー機能により正常に作動しない場合があります。
作成した投稿ページが保存できない場合は、「投稿が保存できない時の対処方法」にまとめています。
公開中のサイトの場合は、使用している他のプラグインとの相性もあるのでテストサイトを作成してThemifyのテーマを試すようにしてください。
テストサイトの作り方は、「Duplicatorでテストサイトを作る方法」を参考にしてください。
Themifyには60種類以上のプラグインがあり、サイトに取り入れたい機能のほとんどが揃っています。テーマとプラグインが同じThemify製であるメリットは、テーマやプラグイン同士の競合が発生しにくく、仮に不具合が発生してもサポートを受けることができます(有料会員のみ)。
ワードプレス本体やテーマやプラグインをバージョンアップしたら競合が発生して正常に作動しなくなった経験がありませんか? その都度、代わりとなるプラグインを探す手間がなくなり、サイト作成に集中することができます。
どんなテーマやプラグインがあるか探してみてください。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。